Temat pandemii i jej wpływu na sposób w jaki robimy zakupy był omawiany już wielokrotnie. Tak samo często autorzy swoich przemyśleń dochodzili do podobnych wniosków, które zresztą poparte są liczbami. Według McKinsey sprzedaż e-commerce wzrosła o prawie 20% w ciągu zaledwie trzech pierwszych miesięcy 2020 roku, przyspieszając trendy w e-commerce o równowartość 10 lat. Bardzo rzadko jednak mówi się o tych, którzy jeszcze przed pandemią walczyli z cyfrowym wykluczeniem, a teraz muszą stawić czoła zmianom, które nie zawsze rozwiązują ich problemy, a w większości przypadków nawet je pogłębiają. Co można zrobić, aby treści e-commerce publikowane u największych eRetailerów (takich jak Amazon) były bardziej dostępne? Rozwiązaniem może być coś, co nazywam Designing with Empathy.
Te przyspieszające trendy w e-commerce będą z pewnością kontynuowane na zwiększonym poziomie nawet po przejściu kryzysu. Powodem tego jest oczywiście błyskawiczne zwiększenie swojej zależności od sieci w celu uzyskania dostępu do niemal wszystkiego: zakupów, dostaw, opieki zdrowotnej, edukacji i oczywiście pracy. W Stanach Zjednoczonych żyje ok. 61 mln ludzi z niepełnosprawnością, a w samej Europie jest ich 135 mln. Podczas gdy większość ludzi jest w stanie bez problemu robić zakupy online i być w stanie zrealizować swoje zapotrzebowanie, osoby niepełnosprawne zmagają się nawet z najbardziej podstawowymi aspektami zakupów u eRetailerów. To nie tylko wina samych platform i braku dostosowania do potrzeb osób niepełnosprawnych, ale również samych treści marek, które w niezliczonej ilości zalewają listingi, karty produktowe i brand store’y.
Jest jednak jeszcze drugie dno tej sytuacji. W pandemicznych czasach komputer stał się jedynie częścią pracy, a miano personalnego otrzymał tym razem telefon. Pracujemy na komputerze przy biurku, a zakupy robimy w telefonie na sofie. Biorąc pod uwagę wszystkie liczby i powyższe fakty, trudno nie skupić się na dostępności materiałów e-commerce u eRetailerów dla urządzeń mobilnych. I to jest właśnie moment, gdzie powinien pojawić się element zwany Designing with Empathy.
Designing with Empathy to termin opisujący proces projektowania, w którym rozważamy inny punkt widzenia, potrzeby lub preferencje, tworzymy kompromis w komunikacji dzięki wyjściu poza granice swojego doświadczenia lub perspektywy.
Oczywiście nie wiemy, jaki procent ludzi, którzy będą korzystać z naszych materiałów to osoby z dysfunkcjami wzrokowymi, ale sam fakt zrozumienia kwestii dostępności elementów wizualnych i dostosowania ich do potrzeb tej grupy będzie sukcesem i korzyścią dla całej grupy docelowej. Jak to zrobić projektując statyczne materiały e-commerce dla eRetailerów? Musimy optymalizować i testować. Podstawowym elementem może być Mobile Ready Hero Image.
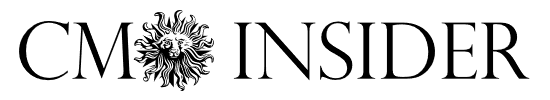
Mobile Ready Hero Image (MRHI) to reprezentacja rzeczywistego produktu, który może różnić się od standardowego zdjęcia opakowania, ale zachowuje większość kluczowych elementów opakowania fizycznego, takich jak projekt, kształt i kolor, i dlatego jest rozpoznawalny na półce digitalowej.
MRHI to mobilne podejście do podstawowych obrazów e-commerce, które sprawia, że produkt jest bardziej dostępny na wszystkich rozmiarach ekranu/urządzeniach. Pozwala kupującym online szybciej wybrać odpowiedni produkt, ponieważ obraz zawiera 4 podstawowe W:
- Who is the brand
- What is it
- Which variety
- hoW much


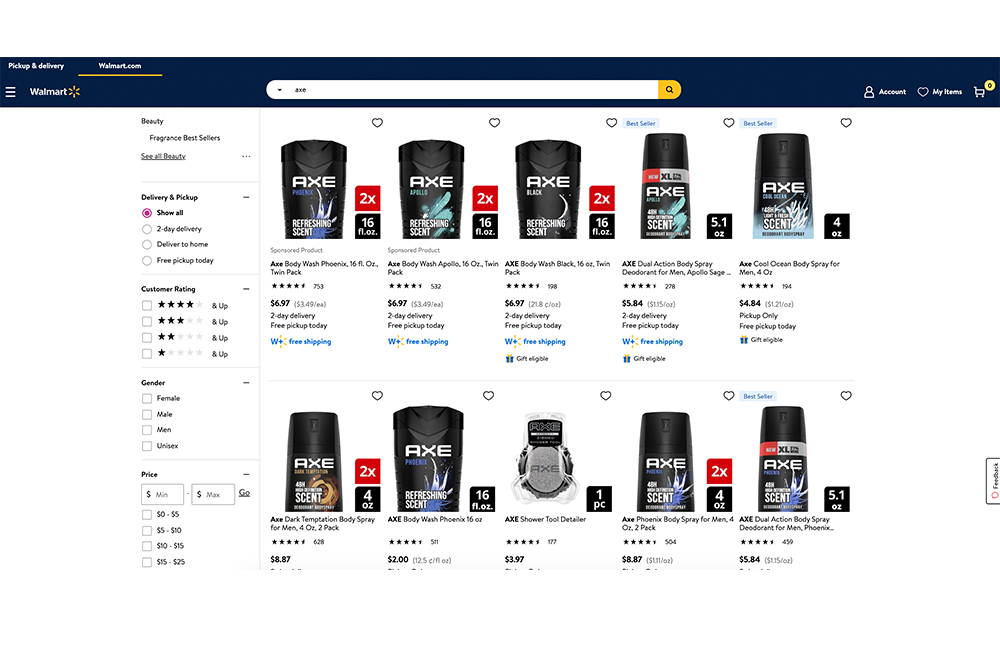
Częścią optymalizacji jest również Opisu Produktu (Enhanced Content).
Optymalizacja materiałów w ramach Opisu Produktu to całkowicie nowe podejście „mobile first”, które wymaga optymalnych rozwiązań dla urządzeń mobilnych wykorzystujących nieresponsywne zasoby, na dużych platformach bez dedykowanego UX i HTML.
Co w takim razie możemy zrobić, jeśli środowisko eRetailera nie pozwala nam na pełną personalizację materiałów?
Po pierwsze musimy zmienić nasze myślenie o podejściu „mobile first”, które zostało narzucone wiele lat temu wokół Responsive Web Design, skupiając się zarówno na niestandardowych rozwiązaniach stacjonarnych, jak i mobilnych. eRatailerzy nie dają żadnych możliwości personalizacji treści (z zaangażowaniem UX i HTML). Musimy pracować z nieresponsywnymi zasobami, które można skalować tylko w górę i w dół.
Po drugie musimy pamiętać o podstawowych wartościach, które służą optymalizacji i dostępności: zmiana wielkości modułów na różnych urządzeniach, wystarczający kontrast, umiejscowienie tekstu z dala od obrazówina jednolitym tle.

Te dwa elementy optymalizacji są tylko małą częścią zabiegów, które prowadzą również do dostępności. Kilka lat temu udało nam się znaleźć rozwiązanie na ulepszenie kart produktowych na desktopie, co również przyczyniło się do budowy solidnych podstaw optymalizacji materiałów także dla widoków mobilnych. Mobile Ready Hero Image i zoptymalizowany opis produktu stały się więc naturalnym kolejnym krokiem w drodze do pełnej dostępności w ramach eRetailerów.
Żadne z tych rozwiązań nie miałoby sensu, gdyby nie było testowane. Testy nie wymagają nakładów finansowych, a są bardzo ważnym, jeśli nie najważniejszym elementem procesu projektowania. Dają nam wiedzę, która pozwolą na wyeliminowanie podstawowych błędów w kreowaniu dostępnych materiałów. Skupię się jedynie na podstawowych testach, bo te bardziej zaawansowane, a często innowacyjne, które stosujemy, mogłyby stanowić odrębny artykuł.
Jednym z głównych testów jest rozmycie „Clari-Fi”, które polega na symulacji obrazu wyświetlanego w rozmiarze 16 x 16 mm na urządzeniu mobilnym trzymanym na wyciągnięcie ręki. Wszystkie elementy (Brand, Format, Variant, Size) dla Mobile Optimized Hero Image muszą być rozpoznawalne po zastosowaniu rozmycia.

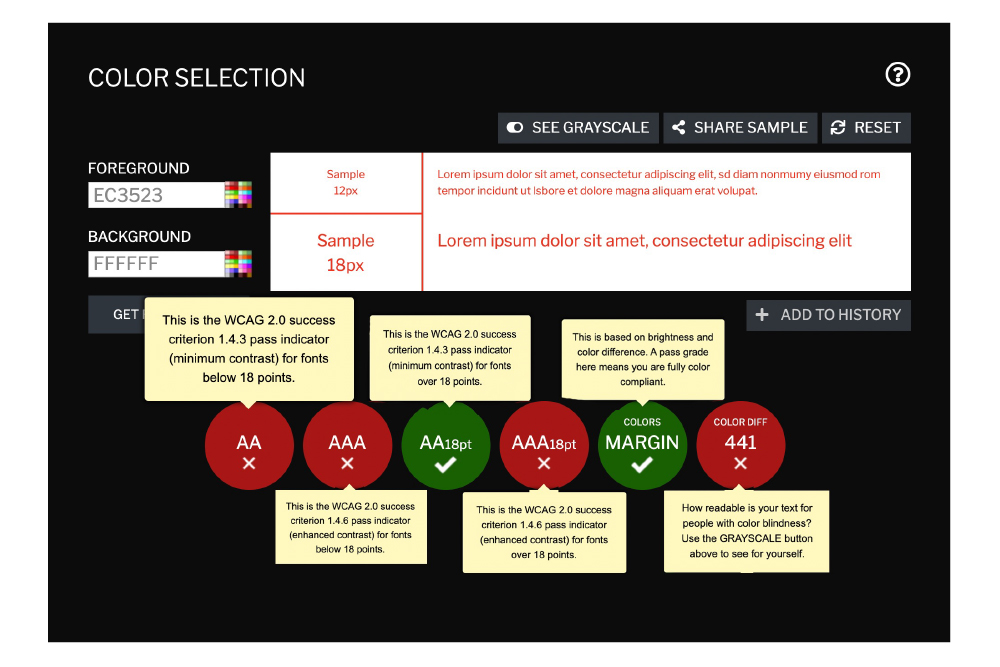
Nie można nie wspomnieć o testach kontrastu. Na świecie około 300 milionów ludzi cierpi na daltonizm, a 2,2 miliarda ludzi ma problemy ze wzrokiem, które mogą utrudnić im korzystanie z materiałów cyfrowych. Zrozumienie pozytywnych i negatywnych skutków niektórych kombinacji kolorów pozwoli dotrzeć do większej liczby osób. WCAG (wytyczne dotyczące dostępności treści internetowych) określają zasady, których powinniśmy przestrzegać, aby Twoje produkty były bardziej dostępne dla osób z szerokim zakresem wad wzroku.

To są oczywiście podstawowe zabiegi, które pozwolą nam naprawić podstawy. Nie ma możliwości rozwiązania problemu optymalizacją wizualnych materiałów, które i tak znajdują się w nie do końca dostępnym środowisku eRetailerów. Designing with Empathy może być jednak ważnym krokiem w kreowaniu dostępnego cyfrowego świata i w zmianie w sposobie myślenia, że jakoś to będzie. Optymalizacja materiałów pod mobile to pół sukcesu w tworzeniu dostępnych materiałów. Nie tylko dla tych, którzy zostali wykluczeni. Dla wszystkich.
Źródła:
retailtouchpoints.com
business2community.com
ecommerce.inclusivedesigntoolkit.com