Wielu projektantów i badaczy UX swoją przygodę rozpoczyna od Heurystyk Nielsena. Jest to 10 dobrych praktyk w projektowaniu jak najlepszego doświadczenia użytkownika. Twórcą tych heurystyk jest Jakob Nielsen, jeden z ojców dzisiejszego UX. Na tych 10 praktykach projektowania opiera się większość tego jak dzisiaj pojmujemy User Experience. A czy słyszeliście kiedyś o Heurystykach Hoobera?
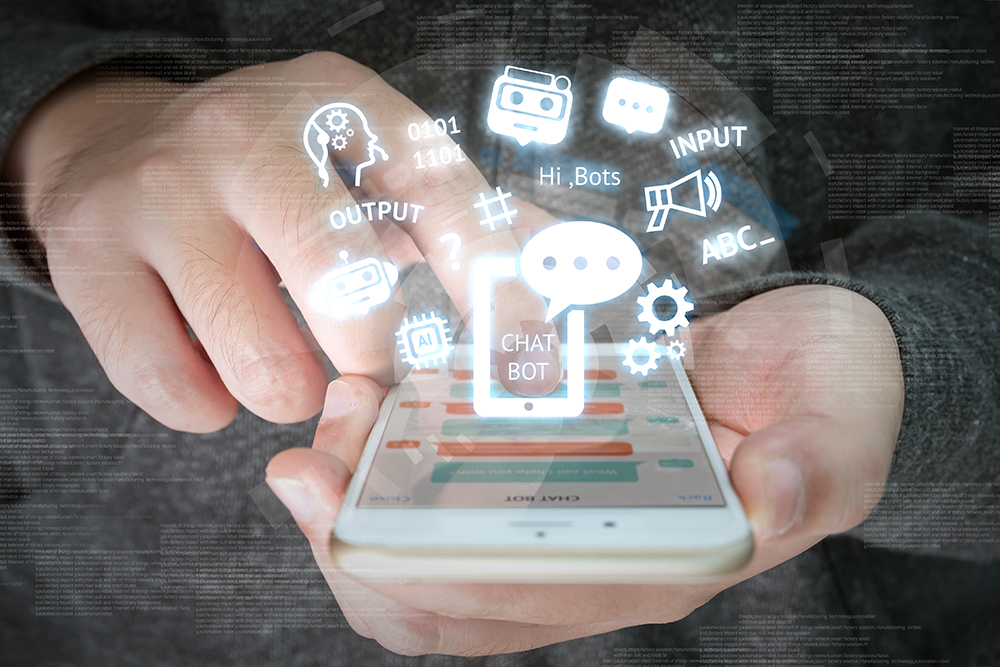
W branży UX nie brakuje wielu wybitnych badaczy, a jednym z nich jest właśnie Steven Hoober, który stworzył heurystyki projektowania dla urządzeń dotykowych. Wszystko zaczęło się od artykułu w 2013 roku na łamach UX Matters dotyczącego tego jak ludzie używają swoich dotykowych telefonów. Wychodziło z niego, że kciuk z racji swojej fizjologii sięga tylko w niektóre rejony ekranu i ciężko jest za jego pomocą kliknąć coś np. w lewym górnym rogu ekranu (ludzie praworęczni). Na rysunku poniżej widzimy wynik pracy autora. Pewnie większość z Was spotkała się już z tym rysunkiem.

Źródło: https://www.uxmatters.com/mt/archives/2013/02/how-do-users-really-hold-mobile-devices.php
Okazuje się jednak, że te badania nie były do końca poprawne, a sam autor przyznał, że dopiero teraz zrozumiał, jak ludzie używają swoich smartfonów i wydał w 2017 roku aktualizację do swoich badań. Hoober przez lata sprawdzał sposoby w jaki ludzie dotykają ekranów dotykowych i stworzył trzyczęściowy artykuł opisujący po prostu wszystko – budowę i technologię ekranów dotykowych od początku ich istnienia, fizjologię kciuka, różne sposoby trzymania nie tylko smartfonów, ale też tabletów, heatmapy scrollowania i masę innych ciekawych rzeczy. W tym artykule skupimy się jednak nie na całych badaniach a na wynikach jakie z nich wyszły, czyli na 10 Heurystykach Hoobera.
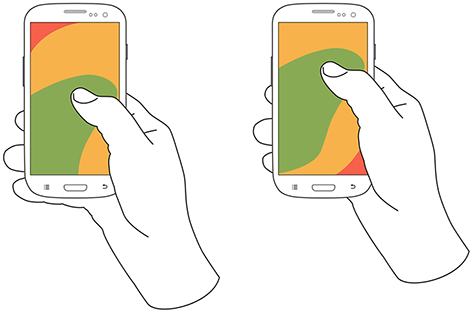
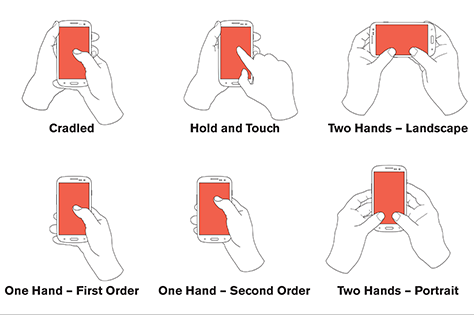
Dla sprostowania, żeby nie zostawiać Was z błędnym rysunkiem z poprzednich badań przedstawię poniżej faktyczne sposoby trzymania urządzeń dotykowych i przejedziemy niezwłocznie do tego, co najciekawsze. Na co dzień nie zdajemy sobie z tego sprawy, ale w zależności od tego co robimy, trzymamy smartfon w różny sposób.

Źródło: https://www.uxmatters.com/mt/archives/2017/03/design-for-fingers-touch-and-people-part-1.php
10 Heurystyk Hoobera:
- Różnorodność urządzeń to różnorodność ludzi
- Projektuj dla każdego użytkownika oraz każdego typu i rozmiaru telefonu.
- Projektuj z myślą o różnych sposobach, w jaki ludzie pracują ze swoimi urządzeniami, a nie tylko w jeden sposób.
- Odłóż na bok swoje uprzedzenia. Nie zakładaj, że wszyscy mają Twój telefon lub używają go w taki sam sposób jak Ty.
- Ludzie dotykają środka ekranu
- Użytkownicy wolą dotykać środka ekranu i zrobią to za każdym razem, gdy dasz im taki wybór.
- Umieść kluczowe czynności w środkowej połowie do dwóch trzecich ekranu. Następnie umieść opcje i przyciski do dodatkowych ekranów u góry i u dołu ekranu.
- Ludzie patrzą na środek ekranu
- Upewnij się, że kluczowa treść znajduje się na środku strony – może być to element do kliknięcia lub po prostu obejrzenia.
- Gdy strona z treścią się kończy, należy dać możliwość przewinięcia treści do środka ekranu – można to zrobić zostawiając większy margines poniżej tej treści.
- Palce przeszkadzają
- Upewnij się, że palce użytkowników nie zasłaniają treści, aby mogli zobaczyć, co klikają.
- Upewnij się, że elementy do wyboru są wystarczająco duże, aby wyraźnie było widać, że użytkownik w nie kliknął. Spróbuj umieścić funkcje lub dowolną zawartość, która zmienia stan, aby użytkownicy mogli zobaczyć od razu wynik swojego kliknięcia. Rozmieść funkcje w taki sposób, aby zapraszać użytkowników do wykonywania czynności, które Twoim zdaniem są ważne.
- Upewnij się, że w treści jest dużo wolnego miejsca, a także rozsądne marginesy, aby użytkownicy mogli mieć pewność, że przewijają lub używają gestów w obszarze, w którym nie ma przycisków czy innych elementów, które można przypadkiem kliknąć.
- Ludzie na różne sposoby korzystają z różnych urządzeń
- Obsługa wszystkich typów urządzeń – zwłaszcza w przypadku tworzenia responsywnych stron internetowych lub aplikacji na tablety i telefony. Jest wiele różnych urządzeń, ponieważ potrzeby ludzi są różne i należy je szanować.
- Jeśli możesz, zbierz dane o tym, jak Twoi użytkownicy pracują w ich rzeczywistym środowisku.
- Aby uzyskać optymalną czytelność, dostosuj rozmiary czcionek, ikon, pól tekstowych, pól wyboru i przycisków, aby dostosować się do typowej odległości ekranu od oczu użytkownika dla określonej klasy urządzenia – np. tablet trzymamy dalej od oczu niż telefon, więc możemy użyć większych czcionek niż w telefonie.
- Dotyk jest nieprecyzyjny
- Pamiętaj, że prawdziwi użytkownicy pracują z dotykowymi interfejsami w rzeczywistym świecie.
- Ustaw obszar kliknięcia tak duży, jak to możliwe, najlepiej całe wiersze, pola i przyciski, a nie tylko ikony lub słowa w ich wnętrzu.
- Nie dopasowuj projektu do dotykowego interfejsu. Spraw, aby Twoje projekty były skoncentrowane właśnie na dotyku już na poziomie gridu (siatki) i szablonu, zapewniając wystarczającą ilość miejsca i odpowiedni rodzaj interaktywności.
- Jeden, dwa, trzy dla lepszego projektowania mobilnego
- Oddziel od siebie elementy, które można kliknąć, żeby nie doszło do przypadkowego włączenia czegoś czego nie chciał użytkownik.
- Dokładność dotyku różni się w zależności od obszaru ekranu. Dotykanie boków ekranu jest mniej dokładne niż dotykanie środka, więc w przypadku list, w których po bokach są opcje np. usuwania lub zaznaczenia (wybrania jakiegoś wiersza z listy) pamiętaj, żeby wysokość wiersza była na tyle duża (około 9 do 12mm), by użytkownik mógł łatwo w nie kliknąć.
- Gdy umieszczasz kontrolki u góry lub u dołu ekranu daj ich tam jak najmniej i zapewnij im odpowiednią przestrzeń.
- Pamiętaj, aby umieścić przyciski, które albo wywołują niebezpieczne i nieodwracalne działania, albo wyświetlają denerwujące i trudne do wyjścia elementy z dala od innych akcji lub daj możliwość prostego cofnięcia tych działań. Dotyczy to np. umieszczenia przycisku „wyślij” daleko od przycisków do edycji tekstu, żeby użytkownik nie wysłał przypadkiem wiadomości, którą edytuje.
- Ludzie dotykają tylko tego, co widzą
Cele wizualne — niezależnie od tego, czy są to teksty, ikony, kształty, czy inny rodzaj widżetu — muszą wykonywać następujące czynności:
- Przyciągać wzrok użytkownika.
- Być przedstawione w sposób wizualny tak, aby użytkownik zrozumiał, że są to elementy, które można kliknąć.
- Być czytelne, aby użytkownik rozumiał, jakie czynności wykona.
- Bądź wystarczająco duże i przejrzyste, aby użytkownik mógł je łatwo i pewnie klikać.
- Telefony nie są płaskie
- Telefon nie jest płaski – w zależności od budowy telefonu lub sytuacji, w jakiej jest aktualnie użytkownik może mieć on trudności w klikaniu w niektóre elementy. Pomyśl o najgorszych przypadkach.
- Zaplanuj różne konteksty użycia i wypróbuj swoje projekty w trudnych warunkach, aby upewnić się, że dobrze sprawdzają się w prawdziwym świecie.
- Jeśli chcesz umieścić elementy tuż przy krawędziach ekranu lub użyć gestów krawędziowych, śmiało. Ale zapewnij im dobre odstępy, aby działały nawet z obudowami i zakrzywionymi ekranami.
- Praca w ludzkiej skali
- Odejdź od komputera i wypróbuj swoje projekty na prawdziwych urządzeniach, tak szybko i tak często, jak to możliwe.
- Odejdź od prezentowania swoich projektów tylko w PowerPoint i zamiast tego weź na spotkanie telefon (lub inne urządzenie, np. tablet) i pokaż go w nim, żeby dostać akceptację.
- Aby uwzględnić zbyt małe skalowanie, złe środowisko i użytkowników ze słabym wzrokiem, zawsze projektuj wszystko o około 20% większe niż w innym przypadku.
Mam nadzieję, że przybliżyłem Wam chociaż trochę zasady projektowania na urządzenia dotykowe. Sprawdźcie, jak wyglądają i zachowują się strony i aplikacje, nad którymi pracowaliście. Może mają się dobrze, a może wymagają wprowadzenia kilku poprawek z listy powyżej, żeby działały lepiej i przynosiły lepsze zyski.
Jeżeli dobrnęliście do końca, to polecam zapoznać się z całymi wynikami badań tutaj: https://www.uxmatters.com/mt/archives/2017/03/design-for-fingers-touch-and-people-part-1.php
I pamiętajcie, że telefony to nie tylko płaskie szklane szkiełka trzymane zawsze idealnie jak w reklamach – w prawdziwym życiu mają różne rozmiary, różnych użytkowników, którzy używają ich w różnych sytuacjach i na różne sposoby, więc zadbajmy o to, żeby to co się na nich wyświetla zawsze działało dobrze.
Źródła:
https://www.uxmatters.com/mt/archives/2013/02/how-do-users-really-hold-mobile-devices.php
https://www.uxmatters.com/mt/archives/2017/03/design-for-fingers-touch-and-people-part-1.php
https://www.uxmatters.com/mt/archives/2017/05/design-for-fingers-touch-and-people-part-2.php
https://www.uxmatters.com/mt/archives/2017/07/design-for-fingers-touch-and-people-part-3.php
https://pl.wikipedia.org/wiki/Jakob_Nielsen